This page describes the creation and editing workflow for Atlas descriptions and bounding boxes on the r/place 2022 Atlas.
(For information on creating or editing Wiki pages, see Editing:Wiki Editing.)
This information is only relevant to official community managers. Please do not create or submit edits if you are not an official community leader behind your community's artwork. The best way to encourage adding recent and relevant information is to request an update to whoever is managing your community's art.
Editing existing entries
There are two ways you may get your entry added:
- Modifying entries manually via the r/place 2022 Atlas GitHub repository (recommended). Manually editing your change through the JSON code is the faster (more technical) approach to updating descriptions. Keep reading for a full walkthrough on pushing your community's new description manually.
- Requesting support via the thread in the r/placeAtlas2 Discord server. Although much slower than pushing an update manually, this is the only non-technical way to request support to modify entries for your community's art. However, this takes time, and you may not receive the support you need in a reasonably quick amount of time. We highly recommend you find a spokesperson who knows GitHub and JSON editing on behalf of a community leader who can make the edit for you on GitHub if you would like a faster way to push any sort of edit.
Using GitHub to submit a change
What is GitHub?
GitHub is a platform used for storing code for apps. Code is stored in different projects called repositories.
Within these repositories, there are separate branches that are used to separate different versions of the code, which can be merged or combined into each other. You can also duplicate repositories onto your own GitHub account by forking an existing repository.
If you're new to this, then don't worry: this guide will walk you through making a change step-by-step.
Copying the repository
First, you'll want to log into GitHub. If you've never used GitHub before, then create a GitHub account if you haven't already.
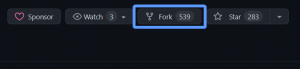
Navigate to the r/place 2022 Atlas GitHub repository. Then find the fork button at the top right corner of the screen.
If prompted to fork into an account or organization, fork the repository into your own GitHub account. (Optionally, if you'd like to submit a change on behalf of a GitHub organization which you're an administrator of, then fork it into there instead.)
Forking the repository can take up to 30 seconds.
Finding the right file
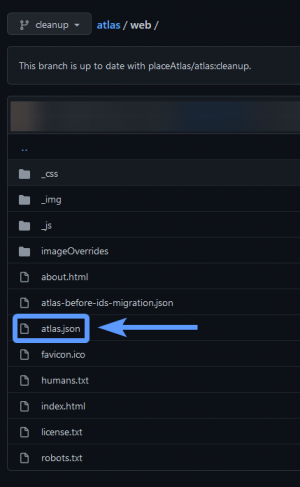
Before we do any file editing, make sure you switch to the cleanup branch by clicking this button, located on the top left hand side of the file browser. This will switch you to the code that's used for cleaning and maintaining the Atlas. (Changes made from the master branch will not be accepted.)
Then, browse into the web folder, and locate/enter atlas.json:
Once you're in the file, the file's size will be too big for you to view and edit within GitHub itself, due to every single person's Atlas submission being in this file. You'll have to save it to your computer to edit it, then upload it back to your repository.
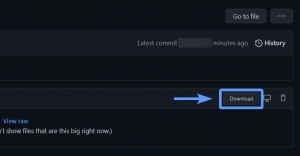
Click on the Download button to the right of the file:
Then, right click the page and save it somewhere that's accessible on your computer, such as your Desktop.
Removing duplicate descriptions
(WIP)
Requesting support via thread
You may choose to regenerate JSON for your area to add to the Reddit section.
WIP! Check back later.
Creating a new entry
To create a new entry, you'll need to be an official community leader that has unoccupied space on the Atlas to fill.
If you'd like to update an entry that already exists, or manage and remove duplicate entries, see Editing existing entries.
You'll also need to find an unoccupied area. Do not add duplicate entries to an existing area - they will be reported and removed.
Drawing your bounding area
Once you find an unoccupied area, click "Show List" on the top left hand corner, then click Draw. You will now be in the Draw mode, which lets you create a new bounding area around your art. Be precise; do not cover art that is not in your claimed area. Do not create intersecting lines within your drawing - do not make self-intersecting polygons.
You can Undo or Redo placed points by clicking the buttons on the sidebar, or by using Ctrl+Z and Ctrl+Y.
If another bounding area is partially obscuring the area you are attempting to add an entry for, please try your best to cover the entirety of your area despite this. (This means you should cut into a dark area on the Atlas if you really need to, in order to fully enclose your community's artwork.)
When you're finished drawing your area, click "Finish (Enter)" on the sidebar, or press Enter to confirm your area.
Filling in the description
After finding an area, a few text boxes will appear in the side panel for adding the name of your area, its description, and links to a website and subreddit. Please fill in all relevant information; if you are not associated with a Discord server or subreddit, for instance, you may leave these fields blank.
Once you're done adding information into these text fields, click OK.
Submitting to Reddit
Once you've generated JSON code for your new area, head over to r/placeAtlas2. Create a new post there with nothing in it at all besides the JSON code you just generated. Other desired notes may be added in the comments section.
Don't forget to flare your post with "New Entry" - that way, it's not missed by moderators looking to review your submission.
Once your post is reviewed and accepted by a moderator of the sub, then they will push it to the Atlas for you!